Overview
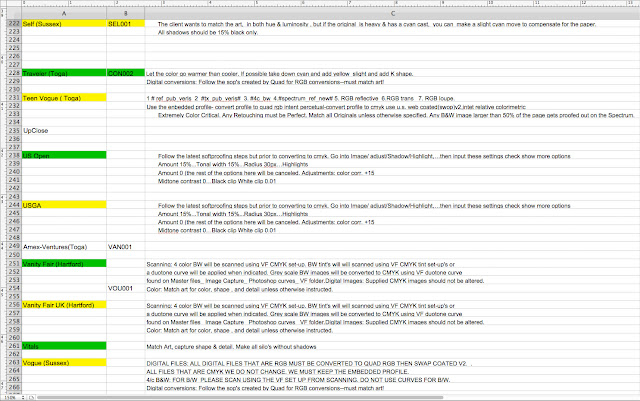
So here I am, at a workflow meeting, and we begin to talk about, “The Cheat Sheet”. It’s an Excel spreadsheet with client preferences on how to color-correct, retouch, and otherwise process their images. The problem is, no one’s using it, and it’s mission-critical that they do to avoid costly reworking and dissatisfied customers. |
| The “Cheat Sheet”. An Excel document full of client specs with poor user acceptance. |
Having experience with UI design, I immediately see an opportunity, and present it to the group. Here’s how I spin it.
“The reason no one’s using this tool is really a usability issue. We work at a fast pace, and no one has time to read through the information line by line to find just a small portion of it, like how silos are to be prepared or what type of paper stock it should be proofing on. We could format the information, but there’s no guarantee that format will be followed in the future. What we need to do is normalize the data and convert it to a database with a web browser interface that’s quick to view and edit.”Here I’m thinking, Gestalt principles, drop-down menus to control input, FileMaker Pro database as the back end, a web page dashboard easily accessed from everyone’s workstation as the front. In short, a web application on the corporate intranet.
“Well, then that’s your new job”, the department head responded, and so my career in usability began.
The Strategy
- The Goal: To increase usage and reduce access time to critical information.
- Target Users: Veteran Color Retouchers and Digital PreMedia specialists with varying experience with digital media, applications and color management.
- General Tasks: Quickly look up information by publication title such as input profiles, color conversion procedures, output profiles, quadtone curves, color correction preferences, retouching preferences, silo preferences, proofing device and paper stock.
- Technological and Other Constraints:
- Back-end must run on Apple servers.
- Front-end must be accessible through web browsers, specifically but no limited to Safari
- Linguistics of interface must use a common vocabulary
- Marketing/branding goals: Must carry the Quad Graphics brand and be easily identified as proprietary information. Interface must look professional in appearance to be taken seriously.
- Critical Success Factors:
- Must be embraced by all users.
- Must be easy for users to maintain their own accounts.
- Must be easy to make quick usability adjustments.
Data Gathering
The spreadsheet itself was instrumental in gathering facts, primary nouns, and vocabulary. It was shared by all users and written by them, so the first task was to analyze it and pull out the relevant information. It was broken down into specs and tasks.
I then polled the users and did a card sort. I had the opportunity to conduct quick, informal interviews to learn what people needed, and what they expected. Recording in the workplace was not really an option, so I did it the old fashioned way...with a pencil and paper.
Finding a common vocabulary was a real challenge. Here we had the opportunity to bring veteran color professionals up to speed with modern terminology, but would have to do so without alienating anyone. Gestalt principals actually helped here, as the grouping and ordering of information went a long way toward increasing cognitive abilities. By grouping things intuitively, the user could put them in context with terminology they were already familiar with.
Finding a common vocabulary was a real challenge. Here we had the opportunity to bring veteran color professionals up to speed with modern terminology, but would have to do so without alienating anyone. Gestalt principals actually helped here, as the grouping and ordering of information went a long way toward increasing cognitive abilities. By grouping things intuitively, the user could put them in context with terminology they were already familiar with.
User Profiles
We had several distinct users afoot:Account Representatives who were familiar with four-color printing but had little or no Photoshop experience, and who were called upon from time to time to assist the production team.
Veteran Color Professionals mostly familiar with working in a CMYK environment and using more traditional techniques such as dot etching. Some Photoshop experience, but mostly with CMYK curves and the clone stamp tool.
Experienced Photoshop Users familiar with retouching in the RGB color space but not so much with color management, advanced color adjustments such as simulating CMYK moves in an RGB space, or use of advanced features such as Actions or Smart Objects.
Advanced Photoshop Users easily able to make the transition from a CMYK workflow to an RGB one, familiarity with the L*a*b* color space, and the ability to employ more advanced productivity features in Photoshop.
| Account Representative |
Color Professional |
Photoshop User |
Photoshop Expert |
|
| Age / Gender |
62% Female, Age 20-40 |
85% Male, Age 30-55 |
65% Male, Age 25-40 |
50% Female, Age 25-40 |
| Education | Most have degrees | Some higher education | Most have degrees | Technical Education |
| Language |
English, Spanish | English | English | English |
| Computer / Web Experience |
Med | Low | Med to High | High |
| Domain Expertise |
Low to High | High | Med | High |
| Task Knowledge |
Low | Med | High | High |
| Expectation |
Ease of use | Speed of task | Speed of task | Comprehensive Functionality |
Task Profiles
The main tasks were broken down as follows:Conversions Which profile to assign when opening untagged files, and which output (CMYK) profile to convert to before saving the file. Initially, all but a handful of accounts were working in CMYK.
Color Intent Generally, the users were required to match the color of the scanned reflective art or (less frequently) transparencies, or make digital images “pleasing”. Since this is highly subjective, color preferences would need to be provided to achieve this pleasing color. Specifically, overall color temperature, skin tones and highlights/shadows needed to be carefully considered.
Cast and Drop Shadow preferences varied widely amongst clients, so this needed to be addressed.
Back-End Processing had two options; whether or not to deliver a low resolution image to the client, and which operation to move the image file to upon completion.
Proofing involved which device to send the image file to in order to have it proof on the correct stock. Covers were handled by a different proofing technology entirely (until later in the development cycle when the same proofing devices where used for both pages and covers.
| Task | CSR | Color Sponsor | ColorMac Operator |
Color Manager |
| Login | • | • | ||
| Find title (search, browse) | • | • | • | • |
| View as list | • | • | • | • |
| View as Detail | • | • | • | • |
| Edit record | • | • | ||
| Save record | • | • | ||
| Export data to XML | • | • | ||
| Import data from XML |
• | • |
Environmental Profiles
| Characteristic | Variable | Design Implication |
| Location | Indoor | Equipment options |
| Workspace | Compact | Smaller display |
| Lighting | Subdued, Dim | Color, Contrast, Fonts |
| Hardware | Primary Display: Flat-screen LCD 1920 x 1090 px Secondary Display: Flat-screen LCD 1024 x 768 px Apple Mac G4 Tower |
Legibility Subdued color palette for minimal influence FileMaker Pro web server must be compatible with Apple Servers Generated HTML must be compatible with Safari |
| Software | Mac OS X Tiger | Supports FileMaker Pro 6, 7 |
Field Studies
I conducted two types of field studies; Direct one-on-one interviews with actual users, and a group session once we had some paper prototypes in hand. I recruited coworkers with which I felt I had the best rapport, and asked them to fill out questionnaires which I designed to get the information I was looking for. This was a slow process which could take several days while they performed their normal daily duties. From this I was able to learn what the primary nouns were, and compare this list to the information I had already gleaned from the cheat sheet.
I would randomly meet with actual users when they were available to ask them about their motivation, domain knowledge, task flows, problems and opportunities, usage patterns, and other relevant information. This became a part of my daily routine.
I constructed a paper prototype, and held a group session to introduce it and get feedback. A questionnaire was handed out during the session so I could record the result for future study.
Information Architecture
Based on a combination of the primary nouns provided from user queries and the data compiled from the cheat sheet, I devised a reverse card sort to learn how I should approach the interface design so I could arrive at a paper prototype. The plan all along was to use Gestalt principles to arrange the data in groups so the user could scan the interface and always know where to look to the the information they needed quickly.
- Color Intent
- Scans
- Reflective
- Transparent
- Digital Intent
- RGB
- CMYK
- Grayscale
- Proofing
- Body stock
- Cover stock
- Special Cases
- Color Preferences
- Overall Color Cast
- Overall Color Characteristics
- Shape
- Saturation
- Luminosity
- Fleshtones
- Highlights and Shadows
- Neutral Tones
- Out-of Gamut Colors
- Mandatory Procedures
- Black and White Preferences
- Type
- Curve
- Comments
- Cast and Drop Shadow Preferences
- Type
- Tint
- Comments
The Paper Prototype
I created a quick sketch, scanned it, and presented it to the group to see their initial reaction. It was well-received, so I quickly moved to to building the working prototype.The Working Prototype
One of the great advantages of working with FileMaker Pro as a back-end was the ability to build a robust user interface which was clickable. So, to save time, while I was building the database, I was also able to create a working prototype which I could later use for testing purposes. It didn’t matter that the users weren’t going to working directly with the FileMaker Pro application, because we could easily model the HTML front end after it.
 |
| Color Expectation Profile: Working Prototype |
While this was going on, I took what I had learned during UT and applied it to a more concrete design. We learned that users did not mind the element of color, so we color-coded the containers. We changed the primary noun “mandatories” to “best practices” to gain user acceptance, and permitted two-line entries. Feedback from CSRs prompted us to include account information in the header.
Version One
 |
| Color Expectations Profile: Version 1.0 |
Version Two
Real world use gave way to more iterative development, and so version two was born. |
| Color Expectations Profile: Version 2.0 |
Version 3
 |
| Color Expectations Profile: Version 3.0 |
After this initiative was put into action, user testing now revealed a new set of requirements: Training. The needs of the inexperienced became even more significant, and so many of the specifications were rewritten “tutorial style” to make it easier for them to follow. We even included a “tips and tricks” section at the user’s request.