This site hosted by StudioPress allows you to enter a site’s URL, and see how it appears on a variety of screen widths and devices.
“Learn the rules so you know how to break them properly”—The Dalia Lama
Friday, October 18, 2013
Friday, September 20, 2013
The Most Googled Medications (July 2013)
- Alprozolam (Xanax)
- Amphetamine mixed salts (Adderall)
- Paracetamol (acetaminophenm) (Tylenol)
- Tramadol (Ultram)
- Diphenhydramine (Benadryl)
Source: NYTimes Magazine, September 8, 2013
Tuesday, September 10, 2013
Blogging to the User
One of the things I like about blogging is that it represents an interesting combination of agile and user-centered design. You dive right in and start blogging, and then make small, incremental, iterative changes here and there. Subtle additions and improvements to keep your readers happy and productive.
Friday, September 6, 2013
To Skeu or Not to Skeu, That is the Question
Are we about to experience a paradigm shift away from Skeuomorphic design? If Apple has its way, perhaps. But, is this a positive? Is this good for UX, or not? Is this the death of the icon?
Knowing when and how to use Skeuomorphic design is in itself, both art and science. Imagine if your favorite game no longer had imagery based on reality, but was based on cartoon-like illustrations, and flat ones at that. None of the modeling that we have grown accustomed to in many new adaptations of traditional cartoon characters. Imagine if a button no longer looked like a button.
Affordance? No.
Just as it’s been ingrained in usability analysts to seek affordability in controls, is it to be pulled out from underneath us? Has a simple plus sign become so widely accepted as a button? As the Dalai Lama said, “Learn the rules so you know how to break them properly”. And are we?
As a photographer, both digital and analog, I use a lot of photo apps on my iPhone and iPad. It’s enormously handy to have a reasonably accurate light meter with you where ever you go. And one of my favorite apps is myLightmeter Pro.
Knowing when and how to use Skeuomorphic design is in itself, both art and science. Imagine if your favorite game no longer had imagery based on reality, but was based on cartoon-like illustrations, and flat ones at that. None of the modeling that we have grown accustomed to in many new adaptations of traditional cartoon characters. Imagine if a button no longer looked like a button.
Affordance? No.
Just as it’s been ingrained in usability analysts to seek affordability in controls, is it to be pulled out from underneath us? Has a simple plus sign become so widely accepted as a button? As the Dalai Lama said, “Learn the rules so you know how to break them properly”. And are we?
As a photographer, both digital and analog, I use a lot of photo apps on my iPhone and iPad. It’s enormously handy to have a reasonably accurate light meter with you where ever you go. And one of my favorite apps is myLightmeter Pro.
 |
| myLightmeter Pro, Standard Interface. |
There’s a free version of myLightmeter, but I bought the paid version not only for its additional features, but cool dual interface. The Pro version has both the “gas pump” style readout, and this:
Neither one of these interfaces seem to resemble any traditional light meter that I’m familiar with. And yet I can easily identify with and use them. Certainly app based light meters don’t need to have this appearance, but for me, it enhances my experience. Remember, usable = cool, and by that standard, these are most cool and most usable.
Light Meter was my previous go-to app. Its interface mimics that of a digital SLR, still a Skeuomorphism, ableit a more modern one. Coolness factor? Low. Usability? Less, due to the low coolness factor; it simply doesn’t appeal to me as much as myLightmeter.
I find it interesting that while 3D is trending in movies, we seem to be moving away from it in UIs. Is this perhaps because the skeumorphic interface clashes with the real? Certainly the photos and videos we compose on our phones won’t be confused with the interface used to generate them. But if all things are to be 3D shortly, shouldn’t our icons and buttons reflect this?
Remember what the Dalia Lama also said…
“Open your arms to change, but don’t let go of your values”
 |
| myLightmeter Pro, “Classic” Interface. |
Neither one of these interfaces seem to resemble any traditional light meter that I’m familiar with. And yet I can easily identify with and use them. Certainly app based light meters don’t need to have this appearance, but for me, it enhances my experience. Remember, usable = cool, and by that standard, these are most cool and most usable.
Light Meter was my previous go-to app. Its interface mimics that of a digital SLR, still a Skeuomorphism, ableit a more modern one. Coolness factor? Low. Usability? Less, due to the low coolness factor; it simply doesn’t appeal to me as much as myLightmeter.
 |
| Light Meter by Horace Ho; DSLR-like skeuomorphic interface. |
I find it interesting that while 3D is trending in movies, we seem to be moving away from it in UIs. Is this perhaps because the skeumorphic interface clashes with the real? Certainly the photos and videos we compose on our phones won’t be confused with the interface used to generate them. But if all things are to be 3D shortly, shouldn’t our icons and buttons reflect this?
Remember what the Dalia Lama also said…
“Open your arms to change, but don’t let go of your values”
Tuesday, September 3, 2013
Google Fail
If Google’s plan is world domination, then they’d better get the UX right.
Even though Wordpress is the blogging platform of choice, I just can’t seem to abandon Blogger. It is, in many ways superior to Wordpress, and certainly a great starting point if you’re new to blogging. But, its mobile experience leaves a lot to be desired. My latest frustration is this…
 |
| Fail. These characters are perfectly valid when used in labels. |
Thursday, August 29, 2013
Business TLAs
Here are some business and marketing TLAs…
Wednesday, August 28, 2013
Pharma TLAs
Here are some TLAs specific to the Pharma Industry…
Tuesday, August 27, 2013
Phat Phooter
I’m currently working on a microsite project, and it was suggested that we use a fat footer. This term, although sounding a bit derogatory at first, best describes this very popular (hence the alternate spelling) and usable approach to web design.
Sunday, August 18, 2013
Bad UX: Login Required
 |
| Requiring a user to log in in order to browse is the best way to promote dropoff. |
Wednesday, June 12, 2013
IPad 4 UX
With so much of my UX time devoted to iPad eDetailing these days, it has come time to relinquish the family iPad in favor of my own, dedicated to UX and Photography.
Case Use The first challenge was to find a case, and once again, the elegance and simplicity of Apple products comes shining through. The “Smart Case” fully encloses the iPad with minimal bulk, and offers three use options, with a secret forth that makes viewing and typing a cinch (once you get used to its “querky” keyboard, misspelling intentional).
UX Apps Next up is to research and install apps which enable me to do field work, and to set up the screens for maximum usability and efficiency. OmniGraffle for iPad seems a no-brainer, but at $49.99 I’m a bit skiddish. TouchDraw packs a lot of features for a mere $8.99.
I was not too thrilled about giving up one of my favorite standards of all time, the beloved 30-pin dock connector, but I must say, the new lightning connector is sweet, and if That’s the price I have to pay for the Retina display, so be it.
I’m pretty thrilled with my new Apple experience, and this was the perfect time to make the addition to my Apple product family, especially with the impending release of “IOS7, Fisher-Price Edition”.
Wednesday, April 3, 2013
Quad Graphics: Color Expectations Profile
Overview
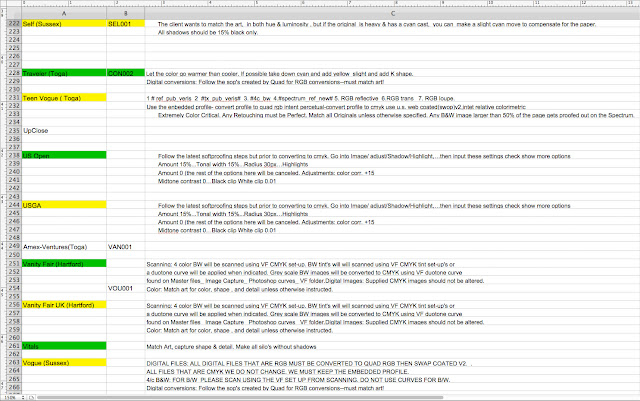
So here I am, at a workflow meeting, and we begin to talk about, “The Cheat Sheet”. It’s an Excel spreadsheet with client preferences on how to color-correct, retouch, and otherwise process their images. The problem is, no one’s using it, and it’s mission-critical that they do to avoid costly reworking and dissatisfied customers. |
| The “Cheat Sheet”. An Excel document full of client specs with poor user acceptance. |
Having experience with UI design, I immediately see an opportunity, and present it to the group. Here’s how I spin it.
“The reason no one’s using this tool is really a usability issue. We work at a fast pace, and no one has time to read through the information line by line to find just a small portion of it, like how silos are to be prepared or what type of paper stock it should be proofing on. We could format the information, but there’s no guarantee that format will be followed in the future. What we need to do is normalize the data and convert it to a database with a web browser interface that’s quick to view and edit.”Here I’m thinking, Gestalt principles, drop-down menus to control input, FileMaker Pro database as the back end, a web page dashboard easily accessed from everyone’s workstation as the front. In short, a web application on the corporate intranet.
“Well, then that’s your new job”, the department head responded, and so my career in usability began.
The Strategy
- The Goal: To increase usage and reduce access time to critical information.
- Target Users: Veteran Color Retouchers and Digital PreMedia specialists with varying experience with digital media, applications and color management.
- General Tasks: Quickly look up information by publication title such as input profiles, color conversion procedures, output profiles, quadtone curves, color correction preferences, retouching preferences, silo preferences, proofing device and paper stock.
- Technological and Other Constraints:
- Back-end must run on Apple servers.
- Front-end must be accessible through web browsers, specifically but no limited to Safari
- Linguistics of interface must use a common vocabulary
- Marketing/branding goals: Must carry the Quad Graphics brand and be easily identified as proprietary information. Interface must look professional in appearance to be taken seriously.
- Critical Success Factors:
- Must be embraced by all users.
- Must be easy for users to maintain their own accounts.
- Must be easy to make quick usability adjustments.
Data Gathering
The spreadsheet itself was instrumental in gathering facts, primary nouns, and vocabulary. It was shared by all users and written by them, so the first task was to analyze it and pull out the relevant information. It was broken down into specs and tasks.
I then polled the users and did a card sort. I had the opportunity to conduct quick, informal interviews to learn what people needed, and what they expected. Recording in the workplace was not really an option, so I did it the old fashioned way...with a pencil and paper.
Finding a common vocabulary was a real challenge. Here we had the opportunity to bring veteran color professionals up to speed with modern terminology, but would have to do so without alienating anyone. Gestalt principals actually helped here, as the grouping and ordering of information went a long way toward increasing cognitive abilities. By grouping things intuitively, the user could put them in context with terminology they were already familiar with.
Finding a common vocabulary was a real challenge. Here we had the opportunity to bring veteran color professionals up to speed with modern terminology, but would have to do so without alienating anyone. Gestalt principals actually helped here, as the grouping and ordering of information went a long way toward increasing cognitive abilities. By grouping things intuitively, the user could put them in context with terminology they were already familiar with.
User Profiles
We had several distinct users afoot:Account Representatives who were familiar with four-color printing but had little or no Photoshop experience, and who were called upon from time to time to assist the production team.
Veteran Color Professionals mostly familiar with working in a CMYK environment and using more traditional techniques such as dot etching. Some Photoshop experience, but mostly with CMYK curves and the clone stamp tool.
Experienced Photoshop Users familiar with retouching in the RGB color space but not so much with color management, advanced color adjustments such as simulating CMYK moves in an RGB space, or use of advanced features such as Actions or Smart Objects.
Advanced Photoshop Users easily able to make the transition from a CMYK workflow to an RGB one, familiarity with the L*a*b* color space, and the ability to employ more advanced productivity features in Photoshop.
| Account Representative |
Color Professional |
Photoshop User |
Photoshop Expert |
|
| Age / Gender |
62% Female, Age 20-40 |
85% Male, Age 30-55 |
65% Male, Age 25-40 |
50% Female, Age 25-40 |
| Education | Most have degrees | Some higher education | Most have degrees | Technical Education |
| Language |
English, Spanish | English | English | English |
| Computer / Web Experience |
Med | Low | Med to High | High |
| Domain Expertise |
Low to High | High | Med | High |
| Task Knowledge |
Low | Med | High | High |
| Expectation |
Ease of use | Speed of task | Speed of task | Comprehensive Functionality |
Task Profiles
The main tasks were broken down as follows:Conversions Which profile to assign when opening untagged files, and which output (CMYK) profile to convert to before saving the file. Initially, all but a handful of accounts were working in CMYK.
Color Intent Generally, the users were required to match the color of the scanned reflective art or (less frequently) transparencies, or make digital images “pleasing”. Since this is highly subjective, color preferences would need to be provided to achieve this pleasing color. Specifically, overall color temperature, skin tones and highlights/shadows needed to be carefully considered.
Cast and Drop Shadow preferences varied widely amongst clients, so this needed to be addressed.
Back-End Processing had two options; whether or not to deliver a low resolution image to the client, and which operation to move the image file to upon completion.
Proofing involved which device to send the image file to in order to have it proof on the correct stock. Covers were handled by a different proofing technology entirely (until later in the development cycle when the same proofing devices where used for both pages and covers.
| Task | CSR | Color Sponsor | ColorMac Operator |
Color Manager |
| Login | • | • | ||
| Find title (search, browse) | • | • | • | • |
| View as list | • | • | • | • |
| View as Detail | • | • | • | • |
| Edit record | • | • | ||
| Save record | • | • | ||
| Export data to XML | • | • | ||
| Import data from XML |
• | • |
Environmental Profiles
| Characteristic | Variable | Design Implication |
| Location | Indoor | Equipment options |
| Workspace | Compact | Smaller display |
| Lighting | Subdued, Dim | Color, Contrast, Fonts |
| Hardware | Primary Display: Flat-screen LCD 1920 x 1090 px Secondary Display: Flat-screen LCD 1024 x 768 px Apple Mac G4 Tower |
Legibility Subdued color palette for minimal influence FileMaker Pro web server must be compatible with Apple Servers Generated HTML must be compatible with Safari |
| Software | Mac OS X Tiger | Supports FileMaker Pro 6, 7 |
Field Studies
I conducted two types of field studies; Direct one-on-one interviews with actual users, and a group session once we had some paper prototypes in hand. I recruited coworkers with which I felt I had the best rapport, and asked them to fill out questionnaires which I designed to get the information I was looking for. This was a slow process which could take several days while they performed their normal daily duties. From this I was able to learn what the primary nouns were, and compare this list to the information I had already gleaned from the cheat sheet.
I would randomly meet with actual users when they were available to ask them about their motivation, domain knowledge, task flows, problems and opportunities, usage patterns, and other relevant information. This became a part of my daily routine.
I constructed a paper prototype, and held a group session to introduce it and get feedback. A questionnaire was handed out during the session so I could record the result for future study.
Information Architecture
Based on a combination of the primary nouns provided from user queries and the data compiled from the cheat sheet, I devised a reverse card sort to learn how I should approach the interface design so I could arrive at a paper prototype. The plan all along was to use Gestalt principles to arrange the data in groups so the user could scan the interface and always know where to look to the the information they needed quickly.
- Color Intent
- Scans
- Reflective
- Transparent
- Digital Intent
- RGB
- CMYK
- Grayscale
- Proofing
- Body stock
- Cover stock
- Special Cases
- Color Preferences
- Overall Color Cast
- Overall Color Characteristics
- Shape
- Saturation
- Luminosity
- Fleshtones
- Highlights and Shadows
- Neutral Tones
- Out-of Gamut Colors
- Mandatory Procedures
- Black and White Preferences
- Type
- Curve
- Comments
- Cast and Drop Shadow Preferences
- Type
- Tint
- Comments
The Paper Prototype
I created a quick sketch, scanned it, and presented it to the group to see their initial reaction. It was well-received, so I quickly moved to to building the working prototype.The Working Prototype
One of the great advantages of working with FileMaker Pro as a back-end was the ability to build a robust user interface which was clickable. So, to save time, while I was building the database, I was also able to create a working prototype which I could later use for testing purposes. It didn’t matter that the users weren’t going to working directly with the FileMaker Pro application, because we could easily model the HTML front end after it.
 |
| Color Expectation Profile: Working Prototype |
While this was going on, I took what I had learned during UT and applied it to a more concrete design. We learned that users did not mind the element of color, so we color-coded the containers. We changed the primary noun “mandatories” to “best practices” to gain user acceptance, and permitted two-line entries. Feedback from CSRs prompted us to include account information in the header.
Version One
 |
| Color Expectations Profile: Version 1.0 |
Version Two
Real world use gave way to more iterative development, and so version two was born. |
| Color Expectations Profile: Version 2.0 |
Version 3
 |
| Color Expectations Profile: Version 3.0 |
After this initiative was put into action, user testing now revealed a new set of requirements: Training. The needs of the inexperienced became even more significant, and so many of the specifications were rewritten “tutorial style” to make it easier for them to follow. We even included a “tips and tricks” section at the user’s request.
Labels:
> Prototyping,
Advanced Prototyping,
CMS,
Content Management System,
IA,
Information Architecture,
Paper Prototyping,
Quad Graphics,
UI,
User Interface Design,
User-Centered Analysis,
UX,
UX Projects,
Web Application Design
Thursday, March 21, 2013
Should Designers Code?
It depends on your definition of code. If your definition is “production code”, then the answer is an emphatic NO. If your definition is a more simple code used in developing advanced prototypes for use in usability testing, then the answer is “definitely maybe”.
As a usability analyst, all too often I see the shortcomings of attempting to produce final code when the time would be better spent engaging in an iterative design process through research and testing. Designers who write code up front become attached to it and are less inclined to make the changes necessary to ensure usability. The “get it right the first time” mindset of the “coding” designer simply doesn’t lend itself to an optimum user experience.
On the other hand, designers who dabble in code and can produce working prototypes develop a better understanding of the light of the developer. This allows them to concentrate on navigation, information architecture and task flows to give the software engineers what they need to avoid the rewrites that increase downstream costs and diminish the ROI.
Do architects build houses? Do automobile designers hunker down on the assembly line?
I think not.
As a usability analyst, all too often I see the shortcomings of attempting to produce final code when the time would be better spent engaging in an iterative design process through research and testing. Designers who write code up front become attached to it and are less inclined to make the changes necessary to ensure usability. The “get it right the first time” mindset of the “coding” designer simply doesn’t lend itself to an optimum user experience.
On the other hand, designers who dabble in code and can produce working prototypes develop a better understanding of the light of the developer. This allows them to concentrate on navigation, information architecture and task flows to give the software engineers what they need to avoid the rewrites that increase downstream costs and diminish the ROI.
Do architects build houses? Do automobile designers hunker down on the assembly line?
I think not.
Friday, March 15, 2013
Principles Behind the Agile Manifesto
Our highest priority is to satisfy the customer through early and continuous delivery of valuable software.
Welcome changing requirements, even late in development. Agile processes harness change for the customer's competitive advantage.
Deliver working software frequently, from a couple of weeks to a couple of months, with a preference to the shorter timescale.
Business people and developers must work together daily throughout the project.
Build projects around motivated individuals. Give them the environment and support they need, and trust them to get the job done.
The most efficient and effective method of
conveying information to and within a development team is face-to-face conversation.
Working software is the primary measure of progress.
Agile processes promote sustainable development. The sponsors, developers, and users should be able to maintain a constant pace indefinitely.
Continuous attention to technical excellence and good design enhances agility.
Simplicity--the art of maximizing the amount of work not done--is essential.
The best architectures, requirements, and designs emerge from self-organizing teams.
At regular intervals, the team reflects on how to become more effective, then tunes and adjusts its behavior accordingly.
Welcome changing requirements, even late in development. Agile processes harness change for the customer's competitive advantage.
Deliver working software frequently, from a couple of weeks to a couple of months, with a preference to the shorter timescale.
Business people and developers must work together daily throughout the project.
Build projects around motivated individuals. Give them the environment and support they need, and trust them to get the job done.
The most efficient and effective method of
conveying information to and within a development team is face-to-face conversation.
Working software is the primary measure of progress.
Agile processes promote sustainable development. The sponsors, developers, and users should be able to maintain a constant pace indefinitely.
Continuous attention to technical excellence and good design enhances agility.
Simplicity--the art of maximizing the amount of work not done--is essential.
The best architectures, requirements, and designs emerge from self-organizing teams.
At regular intervals, the team reflects on how to become more effective, then tunes and adjusts its behavior accordingly.
Thursday, March 14, 2013
“Cool = Usable”
— Human Factors International
The TLAs of UXD
For those of you who may not be familiar with the TLA “TLA”, it stands for Three-Letter Abbreviation. But it also conveniently stands for Three-Letter Acronym Two-Letter Abbreviation or even Two-Letter Acronym. Like many industries, UXD has many TLAs, so here’s a quick guide to what they are, and what they mean.
UXD (also known simply as UX) stands for User-Experience Design, and it’s at the top of the TLA hierarchy. Within it, there are these areas of concentration:
Other TLAs include:
Some TLAs may be numeronyms (number-based words) or alphanumeric combinations. Perhaps we should call these TCAs or Three Character Abbreviations. But then, we might get TCA with its sixteen or so other meanings.
Numeronyms are created by combining the first and last letters of the word with the number of letters in between. In the example about, the “L” in L10n is capitalized so as not to be confused with the number one, which would appear almost identical to a lowercase L.
UXD (also known simply as UX) stands for User-Experience Design, and it’s at the top of the TLA hierarchy. Within it, there are these areas of concentration:
- IxD (Interaction Design)
- UA (Usability Analysis)
- UCA (User-Centered Analysis)
- UCD (User-Centric Design)
- UI (User-Interface Design)
- UT (Usability Testing)
- UX, UXD, UED (User Experience Design)
Other TLAs include:
- CD (Contextual Design)
- CMS (Content Management System)
- GUI (Graphical User Interface)
- HCI (Human-Computer Interaction)
- IA (Information Architecture)
- ID (Information Design)
- JAD (Joint Application Development)
- KPI (Key Performance Indicator)
- PD (Participatory Design)
- ROI (Return on Investment)
- RUT (Remote Usability Testing)
- RWD (Responsive Web Design)
- SEO (Search Engine Optimization)
- SoC (Separation of Concerns)
- UAT (User Acceptance Testing)
- UI (User Interface)
- UID (User Interface Designer)
Some TLAs may be numeronyms (number-based words) or alphanumeric combinations. Perhaps we should call these TCAs or Three Character Abbreviations. But then, we might get TCA with its sixteen or so other meanings.
- 3GL (Third-Generation Language
- 4GL (Fourth-Generation Language
- L10n (Localization)
- i18n (Internationalization)
Numeronyms are created by combining the first and last letters of the word with the number of letters in between. In the example about, the “L” in L10n is capitalized so as not to be confused with the number one, which would appear almost identical to a lowercase L.
Monday, March 11, 2013
“Know thy users…for they are not you”
—Human Factors International
Thursday, March 7, 2013
“If the user can’t find it, the function’s not there”
—Human Factors International
Monday, March 4, 2013
“To err is human, but they’ll blame you”
—Human Factors International
Saturday, March 2, 2013
Six User-Centric Design Methods
Focus Groups
Low cost, non-statistical output, low sample size; Used during the Requirements gathering stage.Usability Testing
High cost, statistical & non-statistical low sample size; Used during design & evaluation.Card Sorting
High cost, statistical, high sample size; Used during design.Participatory Design
Low cost, non-statistical, low sample size; Used during design.Questionnaires
Low cost, statistical, high sample size; Used during requirements gathering & evaluation.Interviews
High cost, non-statistical, low sample size; Used during requirements gathering & evaluation.Wednesday, February 27, 2013
Usability Testing and the Mac OS
Right out of the box, today’s iMacs are poised for usability testing. I’ll sum it up in one word: QuickTime.
With QuickTime and the built-in FaceTime camera (formerly branded as the iSight Camera) you can simultaneously capture both the users’ facial expressions and eye movement and their on screen activities, including an inset window of their facial expressions and eye movement. This leaves only the need for a simple “over-the-shoulder” video camera to complete the analysis.
If you’re testing on a budget, this can be a very cost effective method to use, and it all comes bundled with the iMac.
With QuickTime and the built-in FaceTime camera (formerly branded as the iSight Camera) you can simultaneously capture both the users’ facial expressions and eye movement and their on screen activities, including an inset window of their facial expressions and eye movement. This leaves only the need for a simple “over-the-shoulder” video camera to complete the analysis.
If you’re testing on a budget, this can be a very cost effective method to use, and it all comes bundled with the iMac.
Tuesday, February 19, 2013
Speed Dating for Your (UXD) Resume
Guest Speaker: Ben Tregoing, Director, TDA Digital North America
PACE UNIVERSITY, NYC The seminar opened with Ben explaining that successful UX portfolio is not about late-stage assets or finished product, it’s about illustrating your process. You don’t want to just tell the end of the story, you want to tell a story about the way you think. PDF documents are the preferred medium in which to do this as they offer a level of control and are linear in nature. Plus, they can be printed or posted on a website with password protection.
Both photography and videography play a big role. Photographing or videotaping the evolutionary stages of the project, and incorporating these in your presentation is essential. Don't fill your presentation with wireframes or late-stage assets, but rather with sketches, photos and documentation of each stage of the process and brief descriptions of what they represent.
“You are more than a collection of wireframes”
Banks have particularly scary NDAs. So simply debrand them.
Transitioners who know the UCD process start to finish incredibly well theoretically, are arguably in a better position.
The duration a portfolio is viewed runs about 30-45 seconds. But, if well put together, it may very well hold the viewers attention longer. So, good graphic design skills can be beneficial here. Nothing speaks to your authority as a UXD professional as a cohesive, well-organized presentation.
After this invaluable presentation came the heart of the evening’s events: Speed Dating.
Each participant had three minutes with a UX practitioner, to advise them on how to configure their resumes specifically for this industry. Again, nothing speaks usability like a concise resume which focuses on the significant rather than the superfluous. When the time was up, deftly indicated by placing the MC’s microphone up to an iPhone playing the obnoxious but effective “Alarm” alert sound, everyone reluctantly moved on to their next “date”. It was a fun forum with effective results, after which tweaking (or even re-writing from scratch) one’s resume seemed not nearly the arduous task it was previously.
PACE UNIVERSITY, NYC The seminar opened with Ben explaining that successful UX portfolio is not about late-stage assets or finished product, it’s about illustrating your process. You don’t want to just tell the end of the story, you want to tell a story about the way you think. PDF documents are the preferred medium in which to do this as they offer a level of control and are linear in nature. Plus, they can be printed or posted on a website with password protection.
Both photography and videography play a big role. Photographing or videotaping the evolutionary stages of the project, and incorporating these in your presentation is essential. Don't fill your presentation with wireframes or late-stage assets, but rather with sketches, photos and documentation of each stage of the process and brief descriptions of what they represent.
“You are more than a collection of wireframes”
Myth’s and misconceptions about NDAs
NDAs, or Non-Disclosure Agreements can hamper the job search process. Or do they? most firms won’t even consider you if you’ve blatently broken your NDA, as you might just as easily break theirs. But the excuse that showing work violates your NDA, or that it exists behind a firewall is no longer accepted. So what di you do? Here are some common solutions:- Debrand your work.
- Don’t publish it under a public URL.
- Password protect it.
Banks have particularly scary NDAs. So simply debrand them.
Transitioning
The best approach to transitioning is to know the UX process inside and out. Once you know it, you can create a portfolio from some non-commercial UX, creating the documentation over a weekend. The solution to not having portfolio work is therefore to “do some”, “make some”.Transitioners who know the UCD process start to finish incredibly well theoretically, are arguably in a better position.
Length of Your Portfolio
Ten to fifteen pages is a good starting point, and up to 25 not unreasonable. But over 25, you have to justify it with some fairly extraordinary circumstances.The duration a portfolio is viewed runs about 30-45 seconds. But, if well put together, it may very well hold the viewers attention longer. So, good graphic design skills can be beneficial here. Nothing speaks to your authority as a UXD professional as a cohesive, well-organized presentation.
The Wrap-up
Ben also spoke of the difference between expert reviews, and user reviews. As an “expert” you always have the opportunity to conduct your own review, using the tools and knowledge you already have at your disposal. This expert reviews are easy to incorporate in your portfolio. User reviews on the other hand, require outside resources, and while important, can be somewhat less accessible and more complex to coordinate and facilitate. However, UCD can be a granular, iterative process, requiring many stages and thus many opportunities for both expert and user-based testing.After this invaluable presentation came the heart of the evening’s events: Speed Dating.
Each participant had three minutes with a UX practitioner, to advise them on how to configure their resumes specifically for this industry. Again, nothing speaks usability like a concise resume which focuses on the significant rather than the superfluous. When the time was up, deftly indicated by placing the MC’s microphone up to an iPhone playing the obnoxious but effective “Alarm” alert sound, everyone reluctantly moved on to their next “date”. It was a fun forum with effective results, after which tweaking (or even re-writing from scratch) one’s resume seemed not nearly the arduous task it was previously.
Monday, February 18, 2013
Titles in User Experience Design
Sr. UX Analyst
Sr. UI Engineer
Project Lead
Solution Architect
Strategist
UI / UX Designer
Sr. UI Engineer
Project Lead
Solution Architect
Strategist
UI / UX Designer
Applications in User Experience Design
- Dreamweaver
- Fireworks
- Photoshop
- Visio
- Word
- TextPad
- TopStyle Pro
- FrontPage
- HTML
- XHTML
- DHTML
- CSS
- JavaScript
- Vignette
- iManage
- StarTeam
- PVCS
- Visual SourceSafe
- Onyx
- Service Center
- Clarify
- CaliberRM
- Windows NT/95/98/2000/XP
- Macintosh
Skills in User Experience Design
- Taxonomy Consulting
- Personas Development
- User Research
- Usability Testing
- Information Architecture
- Service Design
- Creative Design Direction
- Socializing
- Promoting User Experience and Service Design
Object Analysis Guide
- Look carefully at the object. At first glance can you tell what the object is?
- Use your powers of observation. On another piece of paper, sketch the object or describe the object to a friend who has never seen it.
- Describe the Object:
- What materials is it made of?
- Are there any design on it? Describe them.
- Maker:
- Who do you think made the object? How can you tell?
- Where do you think it was made? How can you tell?
- What does the object tell you about the person who made it?
- Use:
- How do you think this object was used?
- Who might have used it?
- Where might the object have been used?
- Do you think it was valuable to the user? Why or why not?
- What does the object tell you about the person who used it?
- What question do you have ago the object that you can't answer?
Web Content Accessibility Guidelines (WCAG) Overview
Introduction
Web Content Accessibility Guidelines (WCAG) is developed through the W3C process in cooperation with individuals and organizations around the world, with a goal of proving a single shared standard for web content accessibility that meets the needs of individuals, organizations, and governments internationally.The WCAG documents explain how to make web content more accessible to people with disabilities. Web "content" generally refers to the information in a web page or web application, including:
- natural information such as text, images, and sounds
- code or markup that defines structure, presentation, etc.
Who WCAG is for
WCAG is primarily intended for:- Web content developers (page authors, site designers, etc.)
- Web authoring tool developers
- Web accessibility evaluation tool developers
- Others who want or need a standard for web accessibility
Related resources are intended to meet the needs of many different people, including policy makers, managers, researchers, and others.
WCAG is a technical standard, not an introduction to accessibility. For introductory material, see Where should I start? in the FAQ.
What is in WCAG 2.0
WCAG 2.0 is a stable, referenceable technical standard. It has 12 guidelines that are organized under 4 principles: perceivable, operable, understandable, and robust. For each guideline, there are testable success criteria, which are at three levels: A, AA, and AAA.For a short summary of the WCAG 2.0 guidelines, see WCAG 2.0 at a Glance.
To learn about web accessibility principles and guidelines, see Accessibility Principles.
The WCAG 2.0 supporting technical materials include:
- How to Meet WCAG 2.0: A customizable quick reference to Web Content Accessibility Guidelines 2.0 requirements (success criteria) and techniques is essentially the WCAG 2.0 checklist. Most people use this quick references as the main resource for working with WCAG.
- Techniques for WCAG 2.0 gives you specific details on how to develop accessible Web content, such as HTML code examples. The techniques are "informative", that is, you do not have to use them. The basis for determining conformance to WCAG 2.0 is the success criteria from the WCAG 2.0 standard, not the techniques. Read more in Techniques in the FAQ.
- Understanding WCAG 2.0 has additional guidance on learning and implementing WCAG 2.0 for people who want to understand the guidelines and success criteria more thoroughly.
For more details on how these document are related and how they are linked, see The WCAG 2.0 Documents.
Technical document format
The WCAG, Techniques, and Understanding documents follow the W3C format for technical reports, which has several sections at the beginning, including links to different versions, editors, abstract, and status.Additional support material in progress
WAI is planning additional material to help web developers develop accessible web content that conforms to WCAG 2.0. In 2012 we plan to develop "Application Notes" (working title) to provide guidance for specific topics, such as images, links, or tables. For example, an Application Note on forms would start with simple examples and include the WCAG 2.0 success criteria, techniques, and strategies for developing accessible forms.WCAG 2.0 is ISO/IEC 40500
WCAG 2.0 is approved as an ISO standard: ISO/IEC 40500:2012. ISO/IEC 40500 is exactly the same as the original WCAG 2.0, which is introduced above along with supporting resources.The content of ISO/IEC 40500 is freely available from www.w3.org/TR/WCAG20; it is available for purchase from the ISO catalogue.
Benefits of WCAG 2.0 as an ISO standard are summarized in ISO in the FAQ. More information on W3C and the ISO process is in the W3C PAS FAQ.
WCAG with other guidelines
WCAG is part of a series of accessibility guidelines, including the Authoring Tool Accessibility Guidelines (ATAG) and the User Agent Accessibility Guidelines (UAAG). Essential Components of Web Accessibility explains the relationship between the different guidelines.
Who develops WCAG
The WCAG technical documents are developed by the Web Content Accessibility Guidelines Working Group (WCAG WG), which is part of the World Wide Web Consortium (W3C) Web Accessibility Initiative (WAI).WAI updates Techniques for WCAG 2.0 and Understanding WCAG 2.0 periodically. We welcome comments and submission of new techniques.
Opportunities for contributing to WCAG and other WAI work are introduced in Participating in WAI.
More Information
See the WCAG 2 FAQ for more information on:Translations into other languages
WCAG 2.0 coverage of mobile accessibility
WCAG 2.0 applicability to non-W3C technologies
How WCAG 2.0 is different from WCAG 1.0
and more...
WCAG 2 At a Glance
Perceivable
- Provide text alternatives for non-text content.
- Provide captions and other alternatives for multimedia.
- Create content that can be presented in different ways,
- including by assistive technologies, without losing meaning.
- Make it easier for users to see and hear content.
Operable
- Make all functionality available from a keyboard.
- Give users enough time to read and use content.
- Do not use content that causes seizures.
- Help users navigate and find content.
Understandable
- Make text readable and understandable.
- Make content appear and operate in predictable ways.
- Help users avoid and correct mistakes.
Robust
- Maximize compatibility with current and future user tools.
Sunday, February 17, 2013
Terms & Definitions
High-Fidelity Prototype a prototype that is quite close to the final product, with lots of detail and functionality. From a user testing point of view, a high-fidelity prototype is close enough to a final product to be able to examine usability questions in detail and make strong conclusions about how behavior will relate to use of the final product.
Card sorting is a simple technique in user experience design where a group of subject experts or "users", however inexperienced with design, are guided to generate a category tree or folksonomy. It is a useful approach for designing information architecture, workflows, menu structure, or web site navigation paths.
Chrome The visible graphical interface features of an application are sometimes referred to as "chrome".
Comp (graphic design) a rapidly-drawn but high-quality sketch intended for presentation purposes. Traditionally comps are created as quick color sketches done in marker, often used for client presentations especially in advertising and architecture. A comp is usually intended to be a very close approximation to the final production image so that it can easily be evaluated without the ambiguity of a rough sketch.
EM Used in measurement of type; 1 EM = 12 points; 0.5 EM = 6 points, 2 EM = 24 points.
Heuristic Evaluation is a usability inspection method for computer software that helps to identify usability problems in the user interface (UI) design. It specifically involves evaluators examining the interface and judging its compliance with recognized usability principles (the "heuristics"). These evaluation methods are now widely taught and practiced in the New Media sector, where UIs are often designed in a short space of time on a budget that may restrict the amount of money available to provide for other types of interface testing.
Horizontal Prototypes display a wide range of features but without fully implementing all of those features; they are appropriate for understanding relationships across a broad system and for showing the range of abilities of a system.
Human–Computer Interaction (HCI) involves the study, planning, and design of the interaction between people (users) and computers. It is often regarded as the intersection of computer science, behavioral sciences, design and several other fields of study. The term was popularized by Card, Moran, and Newell in their seminal 1983 book, "The Psychology of Human-Computer Interaction", although the authors first used the term in 1980,[1] and the first known use was in 1975.[2] The term connotes that, unlike other tools with only limited uses (such as a hammer, useful for driving nails, but not much else), a computer has many affordances for use and this takes place in an open-ended dialog between the user and the computer.
Because human–computer interaction studies a human and a machine in conjunction, it draws from supporting knowledge on both the machine and the human side. On the machine side, techniques in computer graphics, operating systems, programming languages, and development environments are relevant. On the human side, communication theory, graphic and industrial design disciplines, linguistics, social sciences, cognitive psychology, and human factors such as computer user satisfaction are relevant. Engineering and design methods are also relevant. Due to the multidisciplinary nature of HCI, people with different backgrounds contribute to its success. HCI is also sometimes referred to as man–machine interaction (MMI) or computer–human interaction (CHI).
Attention to human-machine interaction is important because poorly designed human-machine interfaces can lead to many unexpected problems. A classic example of this is the Three Mile Island accident, a nuclear meltdown accident, where investigations concluded that the design of the human–machine interface was at least partially responsible for the disaster.[3][4][5] Similarly, accidents in aviation have resulted from manufacturers' decisions to use non-standard flight instrument and/or throttle quadrant layouts: even though the new designs were proposed to be superior in regards to basic human–machine interaction, pilots had already ingrained the "standard" layout and thus the conceptually good idea actually had undesirable results.
Interface Design deals with the process of developing a method for two (or more) modules in a system to connect and communicate. These modules can apply to hardware, software or the interface between a user and a machine.[1][2][3] An example of a user interface could include a GUI, a control panel for a nuclear power plant,[4] or even the cockpit of an aircraft.
iterative design the idea that design should be done in repeated cycles where, in each cycle, the design is elaborated, refined, and tested, and the results of testing at each cycle feed into the design focus of the next cycle.
This is identical in spirit to the notion of developing a software product through a series of continually-refined prototypes, and the idea of developing generations of a software product through an iterative development cycle (such as the Spiral model of development).
Folksonomy is a system of classification derived from the practice and method of collaboratively creating and managing tags to annotate and categorize content;[1][2] this practice is also known as collaborative tagging,[3] social classification, social indexing, and social tagging. Folksonomy, a term coined by Thomas Vander Wal, is a portmanteau of folk and taxonomy.
Interaction Design, often abbreviated IxD, is "about shaping digital things for people’s use",[1] alternately defined as "the practice of designing interactive digital products, environments, systems, and services."[2]:xxxi,1 Like many other design fields interaction design also has an interest in form but its main focus is on behavior.[2]:1 What clearly marks interaction design as a design field as opposed to a science or engineering field is that it is synthesis and imagining things as they might be, more so than focusing on how things are.[2]:xviii
Interaction design is heavily focused on satisfying the needs and desires of the people who will use the product.[2]:xviii Where other disciplines like software engineering have a heavy focus on designing for technical stakeholders of a project.
Low-Fidelity Prototype a prototype that is sketchy and incomplete, that has some characteristics of the target product but is otherwise simple, usually in order to quickly produce the prototype and test broad concepts.
Responsive Web Design (often abbreviated to RWD) is a web design approach aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones)
Taxonomy Almost anything—animate objects, inanimate objects, places, concepts, events, properties, and relationships—may be classified according to some taxonomic scheme. Taxonomies of the more generic kinds of things typically stem from philosophical investigations. Starting with the work of Aristotle in his work 'Categories' several philosophers, especially ontologists, arranged generic categories (also called types or classes) in a hierarchy that more or less satisfy the criteria for being a true taxonomy.
Taxonomy, or categorization, in human cognition has been a major area of research in psychology. Social psychologists have sought to model the manner in which the human mind categorizes social stimuli (Self-categorization theory is a prototypical example).[16][17] Some have argued that the adult human mind naturally organizes its knowledge of the world into such systems. Anthropologists have observed that taxonomies are generally embedded in local cultural and social systems, and serve various social functions.
Other taxonomies, such as those analyzed by Durkheim and Lévi-Strauss, are sometimes called folk taxonomies to distinguish them from scientific taxonomies. Baraminology is a taxonomy used in creation science which in classifying form taxa resembles folk taxonomies. The phrase "enterprise taxonomy" is used in business (see economic taxonomy) to describe a very limited form of taxonomy used only within one organization. For example, a method of classifying boxes as "Type A", "Type B" and "Type C" used within a box company for categorizing box shipments. The military and health care/safety science fields also have their own taxonomies. In the field of modern computing, the semantic web requires formal XML extension taxonomies (like XBRL) often containing a collection of elements and attributes and qualified by an namespaces to help distinguish identically named elements.
Usability inspection is the name for a set of methods where an evaluator inspects a user interface. This is in contrast to usability testing where the usability of the interface is evaluated by testing it on real users. Usability inspections can generally be used early in the development process by evaluating prototypes or specifications for the system that can't be tested on users. Usability inspection methods are generally considered to be cheaper to implement than testing on users.[1]
Usability Testing is a technique used in user-centered interaction design to evaluate a product by testing it on users. This can be seen as an irreplaceable usability practice, since it gives direct input on how real users use the system.[1] This is in contrast with usability inspection methods where experts use different methods to evaluate a user interface without involving users.
User-Centered Design (UCD) is a type of user interface design and a process in which the needs, wants, and limitations of end users of a product are given extensive attention at each stage of the design process. User-centered design can be characterized as a multi-stage problem solving process that not only requires designers to analyse and foresee how users are likely to use a product, but also to test the validity of their assumptions with regards to user behaviour in real world tests with actual users. Such testing is necessary as it is often very difficult for the designers of a product to understand intuitively what a first-time user of their design experiences, and what each user's learning curve may look like.
The chief difference from other product design philosophies is that user-centered design tries to optimize the product around how users can, want, or need to use the product, rather than forcing the users to change their behavior to accommodate the product.
User Experience Design (UXD or UED) is a broad term used to explain all aspects of a person’s experience with the system, including the interface, graphics, industrial design, physical interaction, and the manual. [1] It also refers to the application of user-centered design practices to generate cohesive, predictive and desirable designs based on holistic consideration of users’ experience. In most cases, User Experience Design fully encompasses traditional Human-Computer Interaction (HCI) design, and extends it by addressing all aspects of a product or service as perceived by users.
User interface design or user interface engineering is the design of computers, appliances, machines, mobile communication devices, software applications, and websites with the focus on the user's experience and interaction. The goal of user interface design is to make the user's interaction as simple and efficient as possible, in terms of accomplishing user goals—what is often called user-centered design. Good user interface design facilitates finishing the task at hand without drawing unnecessary attention to itself. Graphic design may be utilized to support its usability. The design process must balance technical functionality and visual elements (e.g., mental model) to create a system that is not only operational but also usable and adaptable to changing user needs.
Interface design is involved in a wide range of projects from computer systems, to cars, to commercial planes; all of these projects involve much of the same basic human interactions yet also require some unique skills and knowledge. As a result, designers tend to specialize in certain types of projects and have skills centered around their expertise, whether that be software design, user research, web design, or industrial design.
Vertical Prototypes do not attempt to show all that will be in a system but instead focus on implementing a small set of features in a nearly-complete fashion; they are most appropriate when a certain complex feature of a system is poorly-understood and needs to be explored, e.g. as a proof-of-concept.
Card sorting is a simple technique in user experience design where a group of subject experts or "users", however inexperienced with design, are guided to generate a category tree or folksonomy. It is a useful approach for designing information architecture, workflows, menu structure, or web site navigation paths.
Chrome The visible graphical interface features of an application are sometimes referred to as "chrome".
Comp (graphic design) a rapidly-drawn but high-quality sketch intended for presentation purposes. Traditionally comps are created as quick color sketches done in marker, often used for client presentations especially in advertising and architecture. A comp is usually intended to be a very close approximation to the final production image so that it can easily be evaluated without the ambiguity of a rough sketch.
EM Used in measurement of type; 1 EM = 12 points; 0.5 EM = 6 points, 2 EM = 24 points.
Heuristic Evaluation is a usability inspection method for computer software that helps to identify usability problems in the user interface (UI) design. It specifically involves evaluators examining the interface and judging its compliance with recognized usability principles (the "heuristics"). These evaluation methods are now widely taught and practiced in the New Media sector, where UIs are often designed in a short space of time on a budget that may restrict the amount of money available to provide for other types of interface testing.
Horizontal Prototypes display a wide range of features but without fully implementing all of those features; they are appropriate for understanding relationships across a broad system and for showing the range of abilities of a system.
Human–Computer Interaction (HCI) involves the study, planning, and design of the interaction between people (users) and computers. It is often regarded as the intersection of computer science, behavioral sciences, design and several other fields of study. The term was popularized by Card, Moran, and Newell in their seminal 1983 book, "The Psychology of Human-Computer Interaction", although the authors first used the term in 1980,[1] and the first known use was in 1975.[2] The term connotes that, unlike other tools with only limited uses (such as a hammer, useful for driving nails, but not much else), a computer has many affordances for use and this takes place in an open-ended dialog between the user and the computer.
Because human–computer interaction studies a human and a machine in conjunction, it draws from supporting knowledge on both the machine and the human side. On the machine side, techniques in computer graphics, operating systems, programming languages, and development environments are relevant. On the human side, communication theory, graphic and industrial design disciplines, linguistics, social sciences, cognitive psychology, and human factors such as computer user satisfaction are relevant. Engineering and design methods are also relevant. Due to the multidisciplinary nature of HCI, people with different backgrounds contribute to its success. HCI is also sometimes referred to as man–machine interaction (MMI) or computer–human interaction (CHI).
Attention to human-machine interaction is important because poorly designed human-machine interfaces can lead to many unexpected problems. A classic example of this is the Three Mile Island accident, a nuclear meltdown accident, where investigations concluded that the design of the human–machine interface was at least partially responsible for the disaster.[3][4][5] Similarly, accidents in aviation have resulted from manufacturers' decisions to use non-standard flight instrument and/or throttle quadrant layouts: even though the new designs were proposed to be superior in regards to basic human–machine interaction, pilots had already ingrained the "standard" layout and thus the conceptually good idea actually had undesirable results.
Interface Design deals with the process of developing a method for two (or more) modules in a system to connect and communicate. These modules can apply to hardware, software or the interface between a user and a machine.[1][2][3] An example of a user interface could include a GUI, a control panel for a nuclear power plant,[4] or even the cockpit of an aircraft.
iterative design the idea that design should be done in repeated cycles where, in each cycle, the design is elaborated, refined, and tested, and the results of testing at each cycle feed into the design focus of the next cycle.
This is identical in spirit to the notion of developing a software product through a series of continually-refined prototypes, and the idea of developing generations of a software product through an iterative development cycle (such as the Spiral model of development).
Folksonomy is a system of classification derived from the practice and method of collaboratively creating and managing tags to annotate and categorize content;[1][2] this practice is also known as collaborative tagging,[3] social classification, social indexing, and social tagging. Folksonomy, a term coined by Thomas Vander Wal, is a portmanteau of folk and taxonomy.
Interaction Design, often abbreviated IxD, is "about shaping digital things for people’s use",[1] alternately defined as "the practice of designing interactive digital products, environments, systems, and services."[2]:xxxi,1 Like many other design fields interaction design also has an interest in form but its main focus is on behavior.[2]:1 What clearly marks interaction design as a design field as opposed to a science or engineering field is that it is synthesis and imagining things as they might be, more so than focusing on how things are.[2]:xviii
Interaction design is heavily focused on satisfying the needs and desires of the people who will use the product.[2]:xviii Where other disciplines like software engineering have a heavy focus on designing for technical stakeholders of a project.
Low-Fidelity Prototype a prototype that is sketchy and incomplete, that has some characteristics of the target product but is otherwise simple, usually in order to quickly produce the prototype and test broad concepts.
Responsive Web Design (often abbreviated to RWD) is a web design approach aimed at crafting sites to provide an optimal viewing experience—easy reading and navigation with a minimum of resizing, panning, and scrolling—across a wide range of devices (from desktop computer monitors to mobile phones)
Taxonomy Almost anything—animate objects, inanimate objects, places, concepts, events, properties, and relationships—may be classified according to some taxonomic scheme. Taxonomies of the more generic kinds of things typically stem from philosophical investigations. Starting with the work of Aristotle in his work 'Categories' several philosophers, especially ontologists, arranged generic categories (also called types or classes) in a hierarchy that more or less satisfy the criteria for being a true taxonomy.
Taxonomy, or categorization, in human cognition has been a major area of research in psychology. Social psychologists have sought to model the manner in which the human mind categorizes social stimuli (Self-categorization theory is a prototypical example).[16][17] Some have argued that the adult human mind naturally organizes its knowledge of the world into such systems. Anthropologists have observed that taxonomies are generally embedded in local cultural and social systems, and serve various social functions.
Other taxonomies, such as those analyzed by Durkheim and Lévi-Strauss, are sometimes called folk taxonomies to distinguish them from scientific taxonomies. Baraminology is a taxonomy used in creation science which in classifying form taxa resembles folk taxonomies. The phrase "enterprise taxonomy" is used in business (see economic taxonomy) to describe a very limited form of taxonomy used only within one organization. For example, a method of classifying boxes as "Type A", "Type B" and "Type C" used within a box company for categorizing box shipments. The military and health care/safety science fields also have their own taxonomies. In the field of modern computing, the semantic web requires formal XML extension taxonomies (like XBRL) often containing a collection of elements and attributes and qualified by an namespaces to help distinguish identically named elements.
Usability inspection is the name for a set of methods where an evaluator inspects a user interface. This is in contrast to usability testing where the usability of the interface is evaluated by testing it on real users. Usability inspections can generally be used early in the development process by evaluating prototypes or specifications for the system that can't be tested on users. Usability inspection methods are generally considered to be cheaper to implement than testing on users.[1]
Usability Testing is a technique used in user-centered interaction design to evaluate a product by testing it on users. This can be seen as an irreplaceable usability practice, since it gives direct input on how real users use the system.[1] This is in contrast with usability inspection methods where experts use different methods to evaluate a user interface without involving users.
User-Centered Design (UCD) is a type of user interface design and a process in which the needs, wants, and limitations of end users of a product are given extensive attention at each stage of the design process. User-centered design can be characterized as a multi-stage problem solving process that not only requires designers to analyse and foresee how users are likely to use a product, but also to test the validity of their assumptions with regards to user behaviour in real world tests with actual users. Such testing is necessary as it is often very difficult for the designers of a product to understand intuitively what a first-time user of their design experiences, and what each user's learning curve may look like.
The chief difference from other product design philosophies is that user-centered design tries to optimize the product around how users can, want, or need to use the product, rather than forcing the users to change their behavior to accommodate the product.
User Experience Design (UXD or UED) is a broad term used to explain all aspects of a person’s experience with the system, including the interface, graphics, industrial design, physical interaction, and the manual. [1] It also refers to the application of user-centered design practices to generate cohesive, predictive and desirable designs based on holistic consideration of users’ experience. In most cases, User Experience Design fully encompasses traditional Human-Computer Interaction (HCI) design, and extends it by addressing all aspects of a product or service as perceived by users.
User interface design or user interface engineering is the design of computers, appliances, machines, mobile communication devices, software applications, and websites with the focus on the user's experience and interaction. The goal of user interface design is to make the user's interaction as simple and efficient as possible, in terms of accomplishing user goals—what is often called user-centered design. Good user interface design facilitates finishing the task at hand without drawing unnecessary attention to itself. Graphic design may be utilized to support its usability. The design process must balance technical functionality and visual elements (e.g., mental model) to create a system that is not only operational but also usable and adaptable to changing user needs.
Interface design is involved in a wide range of projects from computer systems, to cars, to commercial planes; all of these projects involve much of the same basic human interactions yet also require some unique skills and knowledge. As a result, designers tend to specialize in certain types of projects and have skills centered around their expertise, whether that be software design, user research, web design, or industrial design.
Vertical Prototypes do not attempt to show all that will be in a system but instead focus on implementing a small set of features in a nearly-complete fashion; they are most appropriate when a certain complex feature of a system is poorly-understood and needs to be explored, e.g. as a proof-of-concept.
Subscribe to:
Comments (Atom)